Advanced Export Project
This export option gives you access to various options that can be used to help improve the performance of your site once it’s hosted.

You can access this export option using File > Export > Export Project from the apps main menu or using the keyboard shortcut ⇧+⌘+E.
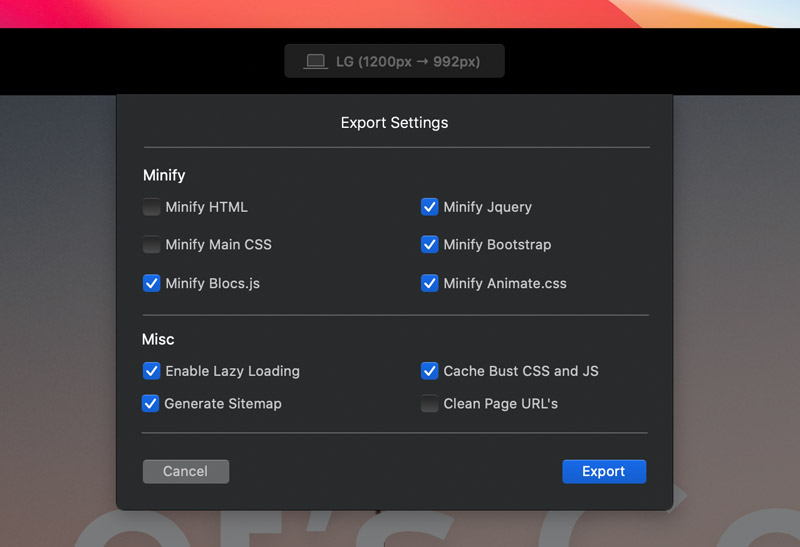
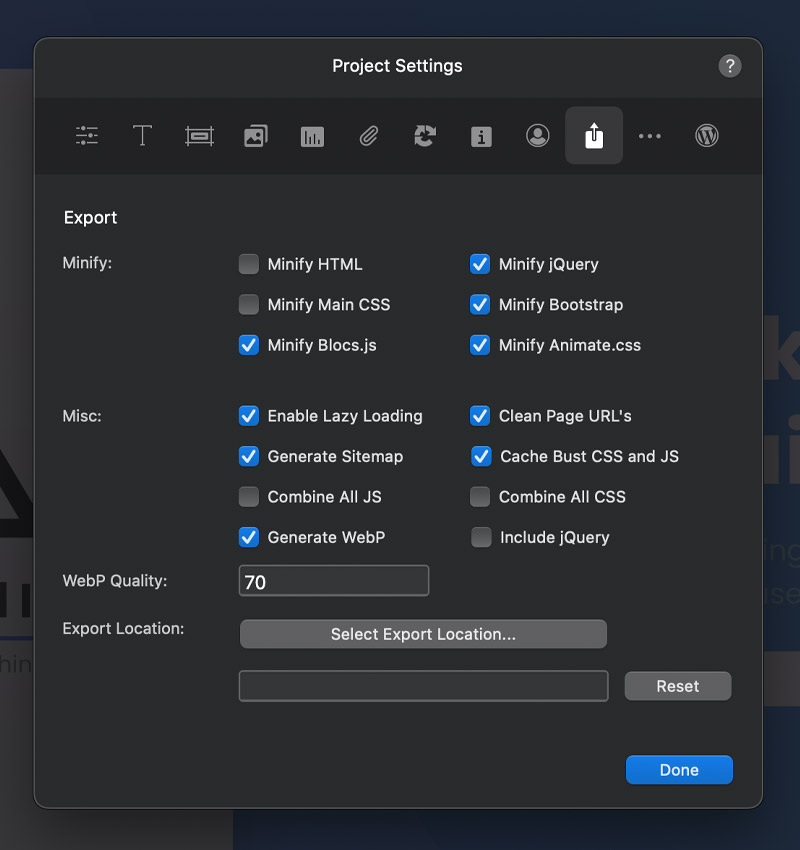
Minify
Minification (also minimisation or minify), is the process of removing all unnecessary characters from source code without changing its functionality. The major benefit of using minification, is it can greatly improve the loading time of a website.

Clean Page URL’s
By default, the internal URL structure of sites created within Blocs includes the full file name, for example:
blocsapp.com/press.html
Enabling clean URL’s will remove the file extension from internal page URL’s within your site, giving them a cleaner appearance, for example:
blocsapp.com/press/
Although it is not essential, using clean URL’s can help to improve SEO.
Sitemap
This checkbox makes it possible to disable automatic sitemap generation.
Cache Bust CSS and JS
By default web browsers are designed to cache important parts of web pages. The reason for this is to help speed up load times. Cached resources are stored on the visitor’s computer, which means the next time they visit a site, these resources load faster, as they are stored locally. However, there are times when this can be problematic, for example.
If you make big visual styling changes to your site and re-upload to your server, anyone visiting your site with a cached version of the style sheet, will still see the old visual styling, which may cause your site to appear broken. When enabled, cache busting adds unique suffixes to the file paths of the CSS and JS files used within your site. Once your new site is housted, these suffixes force the visitor’s browser to re-load the code from the server and create a new cached version of the resource.
Include jQuery
If your project has its framework set to Bootstrap 5, this additional option will appear in the export settings, enabling you to include the jQuery library with your Bootstrap 5 site when it’s exported.
Generate WebP
When your site is exported, if this option is enabled, Blocs will generate and replace all .jpg and .pngassets in your website code with faster loading WebP versions. This can help to improve page load speeds.
Blocs will also use the original .jpg and .png asset files to implement fallback for older web browsers that do not support WebP.
WebP Quality
This option lets you set the compression quality of the WebP images that Blocs generates upon export. The default value is 70, the lower the value, the lower the image quality and file size.
Export Location
This option lets you set a dedicated export location for a project. This helps to speed up the development workflow as it prevents having to reselect an export location every-time the project is exported.