Install and Manage Fonts
The Blocs Font Manager lets you install local web fonts such as .woff, .woff2 and .ttf as well as any of the fonts from the Google web font library, including all available subsets such as Cyrillic, Arab and Greek.
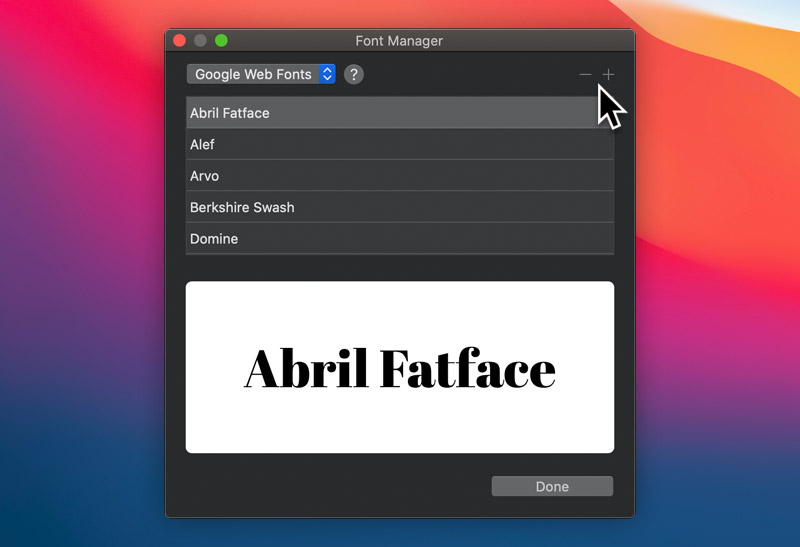
Open Font Manager
To access the Font Manager, simply use the keyboard shortcut ⌥+⌘+F or alternatively navigate to the main menu and select Font Manager from the Window menu.

From here you can select any installed font to preview it. There are two buttons located at the top right of the font manager marked with a + and – symbol. The – button will remove any selected font from your library and the + button will enable you add a new one.
Install Local Web Font
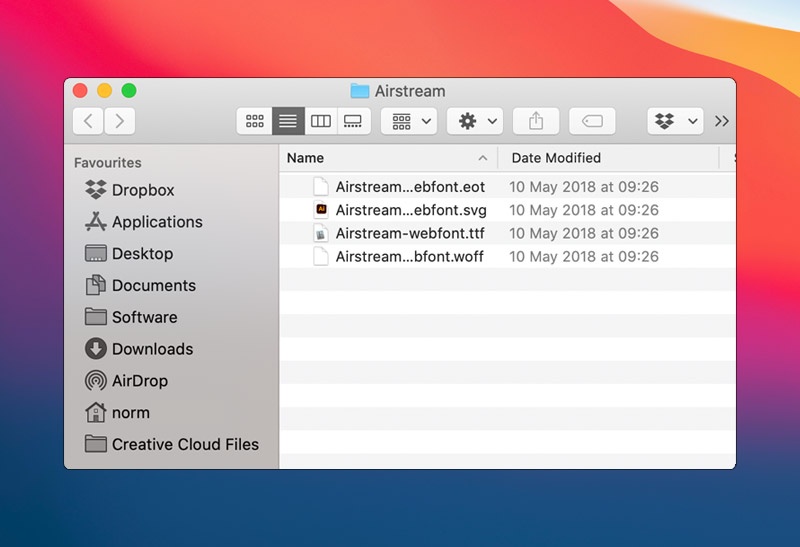
If you click the + button while the library selection dropdown (top left corner) is set to Local Web Fonts, a sub-window will appear that will enable you to navigate to the local directory that contains your web fonts. The selected directory must include your font in either the .woff, .woff2 or .ttf font format. For optimum browser support, we recommend that the web font is provided in the following file formats .woff, .woff2, .ttf, .eot and .svg.
Beginners Tip
You are not required to select the individual font files, instead place the required font files into a directory and select that directory.

When you have successfully selected the parent directory that contains the required font file formats for your local web font, it will appear in the installed fonts list.
Install Google Web Font
If you click the + button while the library selection dropdown (top left corner) is set to Google Web Fonts, a sub-window will appear that has an input field on it. Paste the code snippet provided by Google in this field and then click the button labelled Add Font. You will now see the Google font appear in the installed fonts list.
Beginners Tip
If you would like to completely disable Google fonts for a project, it can be done via the project global typography settings.
Download Google Web Font
It’s possible to download almost any Google font that has been installed in Blocs. If a Google font is downloaded using the Font Manager, it becomes a local web font. When a site is published that uses a downloaded Google font, it no longer requires communication with the Google font servers in order to load the font. This can be helpful when trying to avoid GDPR issues.
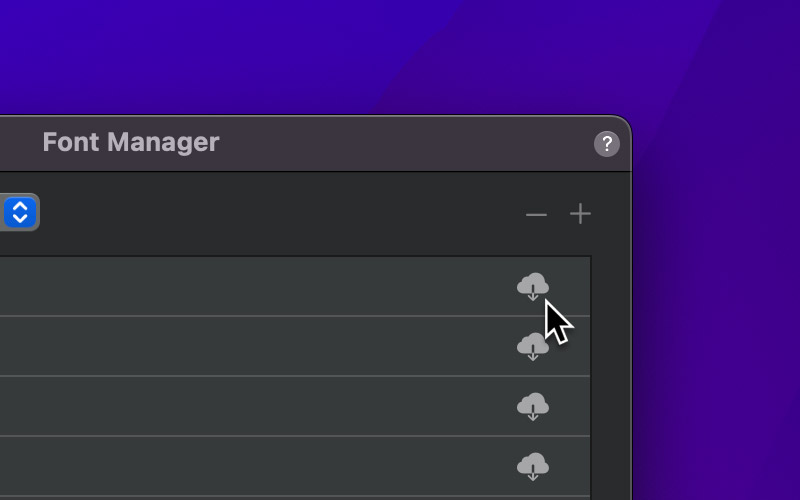
To download a Google font, simply click the download button located at the right of each Google font item, in the Font Manager.

Important
Blocs uses and relies on the Google Webfonts Helper to download Google fonts. If the download buttons do not appear within Blocs, it may be due to this service being offline.
Adobe Fonts
If you have an Adobe Fonts account, you can easily access your Adobe web fonts within the Blocs design environment using the project ID provided by Adobe.
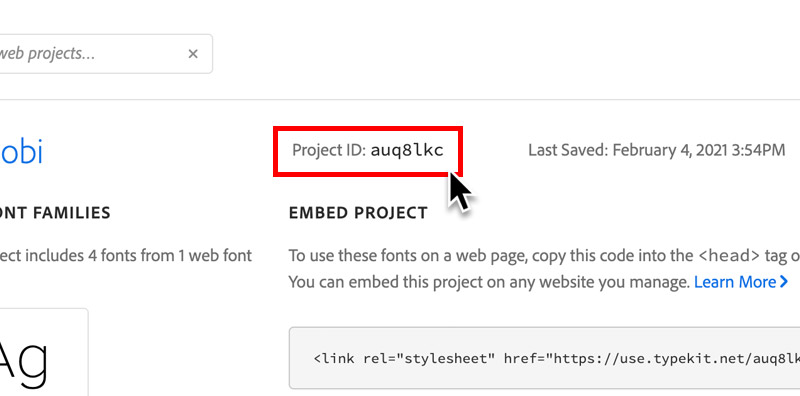
Locate Project ID

When you create a web project via Adobe Fonts, your project will be assigned a unique project ID, this ID can be found in the web project section of the main Adobe Fonts website.
Access Adobe Web Fonts

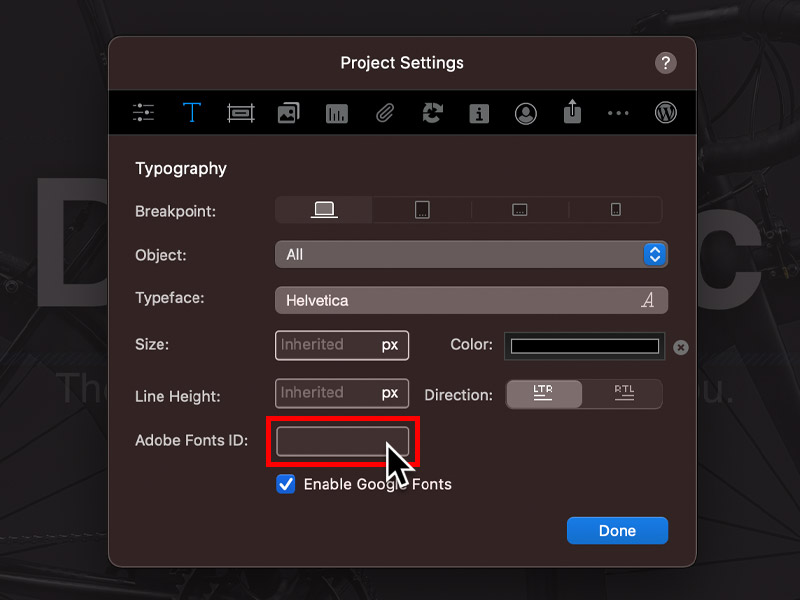
To access the assigned fonts from an Adobe Font project, simply paste the unique ID into the Adobe Fonts ID field found in the main Project Settings, under the typography controls.
Missing Fonts
There are times when you may open a Blocs project and find some of the fonts will not be displayed. This is because they are not installed with your copy of Blocs. Fortunately Blocs has a built in Missing Font Manager that helps to quickly and easily address missing font issues with just a few clicks.
Missing Font Manager
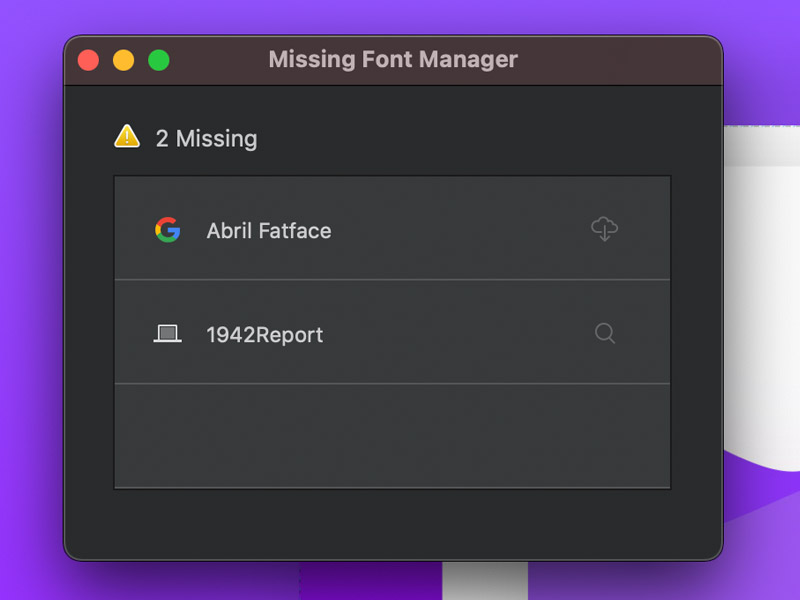
When a project is opened, a page template is used or a custom Bloc is added to a page, Blocs will scan the project to check for any missing fonts. If missing fonts are detected, the Missing Font Manager will open and display a list of missing fonts.
Install Missing Fonts

If a Google font is missing, it can be quickly installed by simply clicking the cloud button located at the right of the font entry. Alternatively, if a local font is missing, using the search button on the right will enable you to locate the missing font on your local file system. Once selected, the local font will be automatically installed.
Remove Missing Font

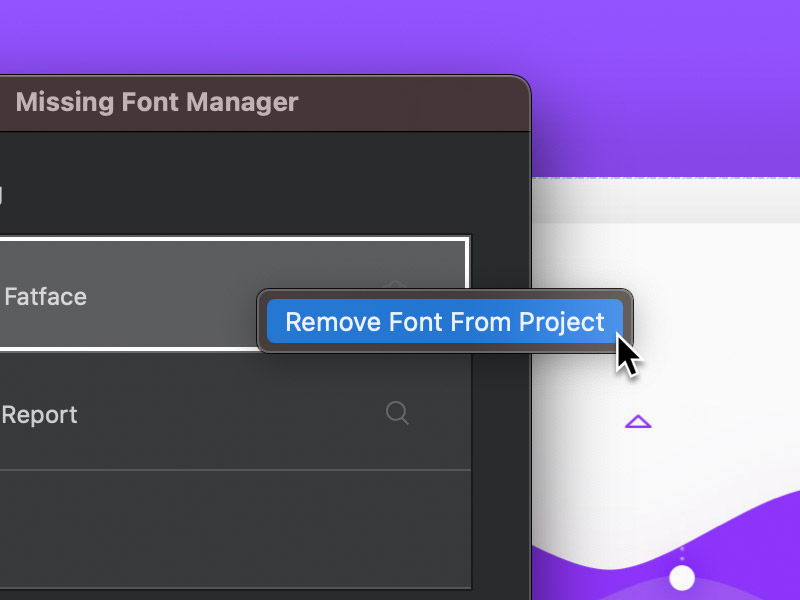
If you do not want to install a missing font, you can remove it by simply right clicking the font entry and from the contextual menu, select Remove Font From Project. Selecting this option will remove all references to the missing font from the project and also prevent the warning showing in future once the project is saved.