Beginner to Project Settings in Blocs
The Project Settings can be used to customise various aspects of your Blocs project. These options typically effect the entire website.
Keyboard shortcut ⌘+,

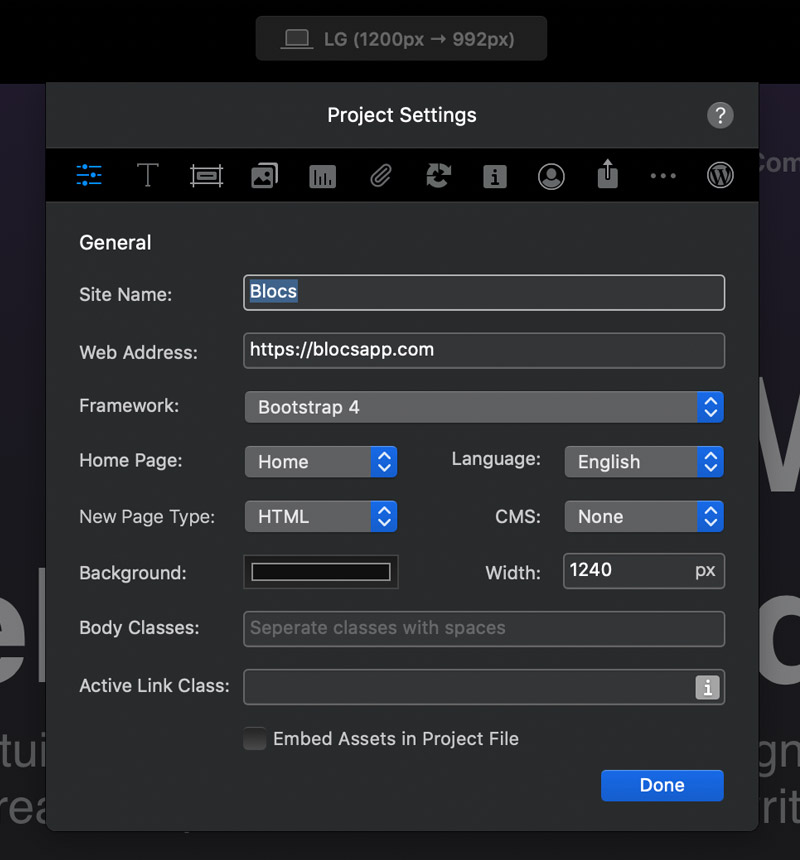
Site Name
The site name value is used for social cards and for the theme name when creating a WordPress theme.
Web Address
The web address is the URL that you plan to host your site at.
Please note: This field must be filled out if you want a site map generated when you export your site.
Framework
The framework dropdown menu lets you select which version of the Bootstrap framework the site will use.
Please note: Projects cannot be reverted back, once they are migrated to a newer version of the framework.
Home Page
By default Blocs uses the first page in your project as the sites homepage. Using this drop down menu enables you to set the homepage to any of the pages in your project.
Language
By default, Blocs doesn’t set a site's language attribute. The language drop-down menu lets you set the default language attribute for all new pages.
Please note: This option does not update the language attribute for currently created pages.
New Page Type
By default, Blocs creates all new pages using the .html suffix. This option lets you set the default new page file type to one of the supported page file formats.
Background Color
By default, Blocs sites have a standard white background. You can easily set a custom global background color for your entire site.
Width
The width option lets you set the maximum width that your site will stretch to fit. By default it’s set to 1170px, this means once the width of the browser it’s being viewed in is 1170px wide your website will no longer grow in width to fill the available space. Instead, it will remain at 1170px wide, but horizontally centre in the middle of the available space, within the browser window.
Please note: This value can be set to anything, for example: if you want your site to fill the browser edge to edge no mater what size the browser window is, you would change this value to 100%;
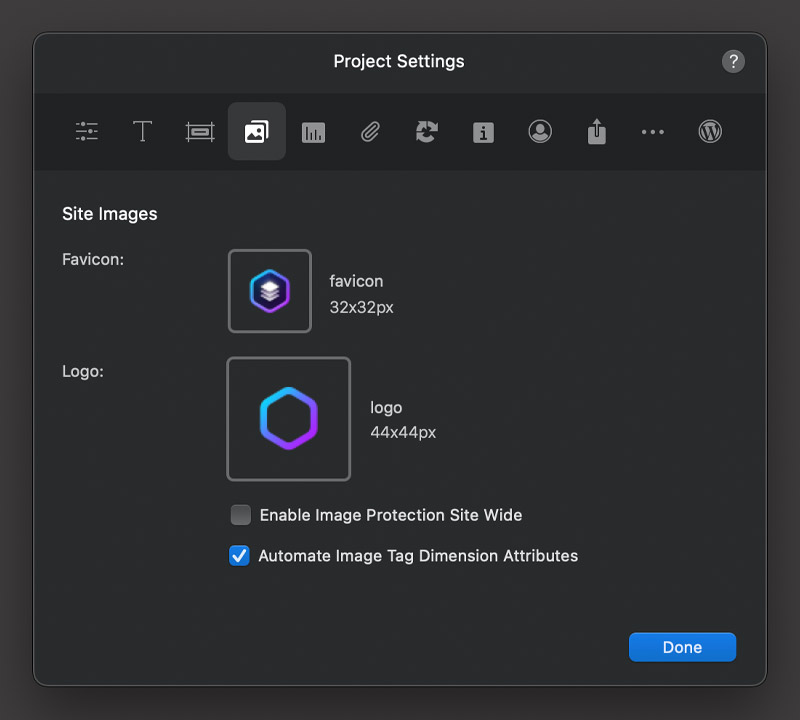
Site Images

Adding a Favicon
To add a favicon to your site, click on the small favicon thumbnail and then select the artwork you would like to use as your site’s favicon. For best results use a .png sized at 16x16px.
Logo
The image file that is set here will be used as the site’s logo throughout the project.
For example, if a new navigation Bloc is added that contains a logo, this image will be used for the logo within that Bloc, or, if the data feed of an image is set to logo, this image will be displayed.
Image Protection
When enabled, this option will add basic image protection that will prevent all images from being right clicked or dragged when viewed in a browser.
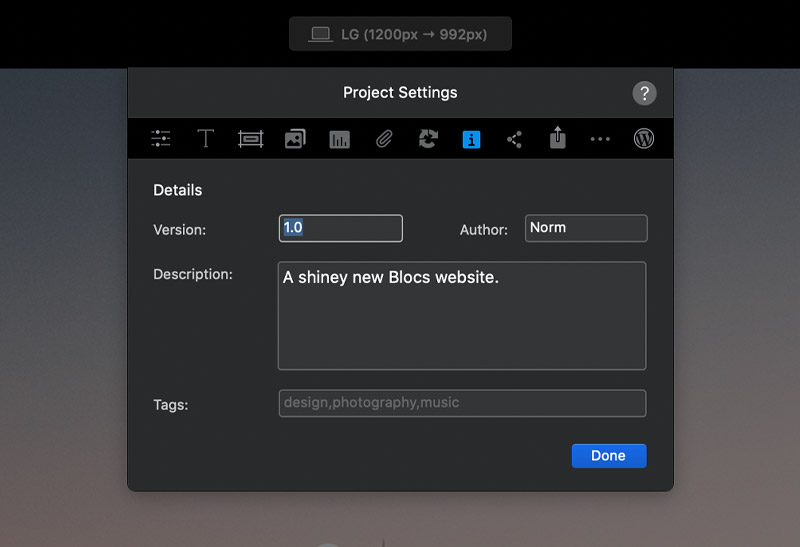
Site Info

These values are written into the style.css file for static and WordPress theme exports. When creating a WordPress theme these details are used to populate the theme meta data in the WordPress theme selector.
Lazy Loading

Normally when a user opens a webpage, the entire page’s contents are downloaded and rendered in a single go. While this allows the browser to cache the web page, there’s no guarantee that the user will actually view all of the downloaded content.
Instead of bulk loading all of the content when the page is accessed, content can be loaded when the user accesses a part of the page that requires it. With lazy loading, pages are created with placeholder content which is only replaced with actual content when the user needs it.
When enabled Lazy load can help to improve the loading speed of a media rich web page.
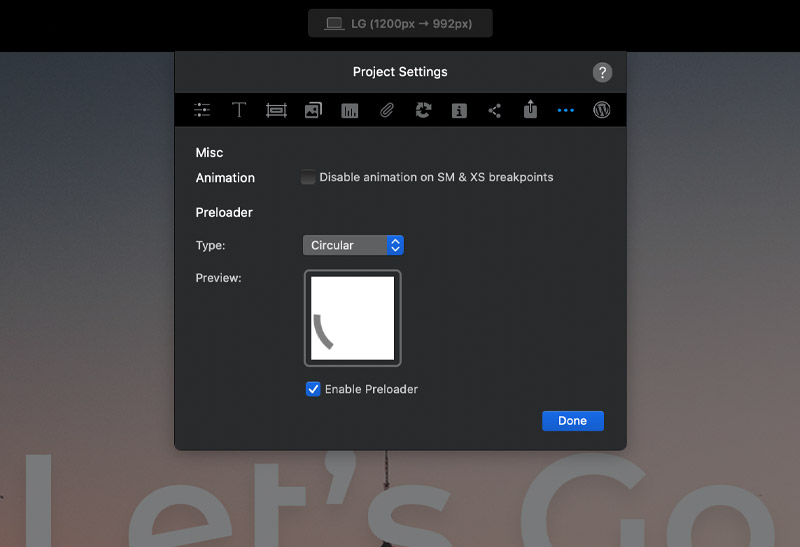
The miscellaneous settings give you access to a range of other features you may wish to integrate into your site.
Disable Mobile Animation
This option lets you disable animation on the SM and XS breakpoints.
Pre-Loader Settings
To improve the presentation of your website, Blocs automatically integrates a small preloading animation. This animation is displayed in the visitor’s browser until the site is fully loaded. Once your site is fully loaded, the pre-loader will automatically disappear and the webpage will be shown.