Optimize Images for Your Website
Images can be added to your project in two ways. Import to library or dragging images into the Blocs application.
When you place an image Bric into your design or use one of the pre-made Blocs that contains an image, the image will be set to a basic placeholder. To change any image in your design simply double click it or if the image is already selected you can also change it by clicking on the preview thumb from the sidebar inspector options.This will open the Asset Manager, from here you can choose to use either a stock image or one of your own.
Adding Assets
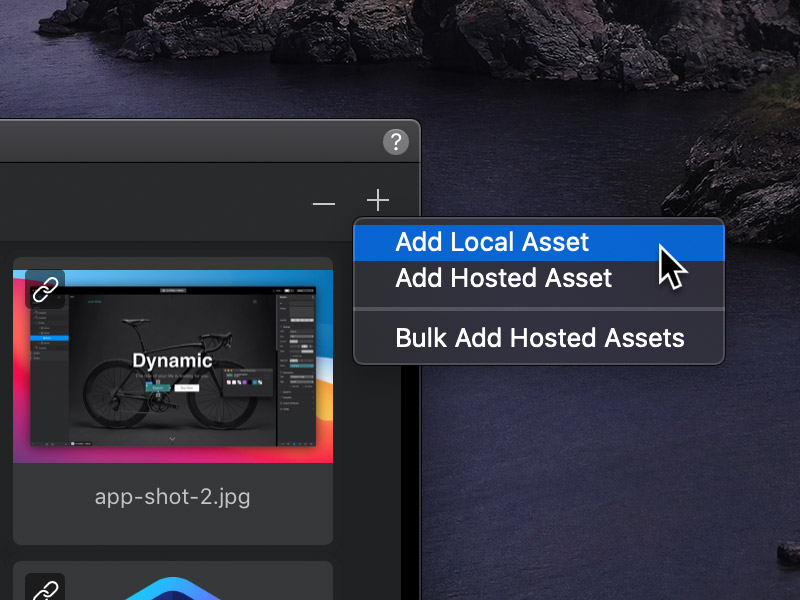
The Blocs Asset Manager makes it easy to add both local and hosted assets, this is great if you prefer to create websites using a warehoused asset workflow. There are various ways to add assets to a Blocs project, the simplest way is to click the + button, located at the top right of the Asset Manager window, this will reveal a drop down menu with some import options.

When you select to add a local asset, you will be prompted to navigate and select the asset you wish to add to the project from your local HD (Hard Drive). When you select to add a hosted asset, you will be asked to input the assets live web URL.
Bulk Asset Import
The Asset Manager also comes with a bulk hosted asset import function. When you select to bulk import, you will be required to input an array of URLs in plain text format. Blocs will scan the array and look for the logical array separator, if Blocs fails to find this, it can be manually inputted in the separator field. Once the array and separator are set, Left Click the button labelled Add and Blocs will begin the bulk import.
Removing Assets
To remove an asset from your Blocs project, simply Right Click the asset tile and select Remove Asset from the contextual menu.
Remove Unused Assets
Blocs also has a handy time saving feature that locates any unused assets within a project, making it quick and easy to remove them. To find any unused assets Left Click the remove button located at the top right corner of the Asset Manager and select Find All Unused Assets from the dropdown options.
If any unused assets are found, Blocs will present them in a dedicated popup window. From here you can check them one final time before they are permanently deleted.
Creating Groups
The Blocs Asset Manager has the ability to manage and store project assets into groups. To create a new group Left Click the group selection drop down to reveal the drop down menu. Select the option located at the bottom of the menu which is labelled Add new group… or alternatively use the keyboard shortcut ⌘+G. This will open a sheet which will allow you to input the name of your new group. Left Clicking the button labelled Create Group will add the group to the Blocs project.
Importing Images
- Blocs supports image files up to 5MB in the following file formats: jpg, png and svg. Gif images do not have a file size limit.
- Resizing Images. There are multiple ways to resize images on the Blocs canvas. The easiest way is with the image scaling handle located on the side of the selection marker. Left Clicking and dragging this handle will resize the image to the desired size. Alternatively, you can also set the image height and width values using the size input fields located in the sidebar inspector options.
- Bloc background image size. Images applied as Bloc backgrounds cannot be resized on canvas, to resize an image used as a Bloc background, first apply a custom class to the Bloc and then set the custom classes background image height and width values using the class editor.
- Generate WebP. When your site is exported, if this option is enabled, Blocs will generate and replace all .jpg and .png assets in your website code with faster loading WebP versions. This can help to improve page load speeds. Blocs will also use the original .jpg and .png asset files to implement fallback for older web browsers that do not support WebP.
- WebP Quality. This option lets you set the compression quality of the WebP images that Blocs generates upon export. The default value is 70, the lower the value, the lower the image quality and file size.
- Missing images in Blocs. The Problem - None of my project assets are displaying correctly on the design canvas or in the Asset Manager. The Solution - Make sure your Mac is set up so the Blocs Application runs from the same hard drive as the Application Support directory.