Edit Content Management in Blocs
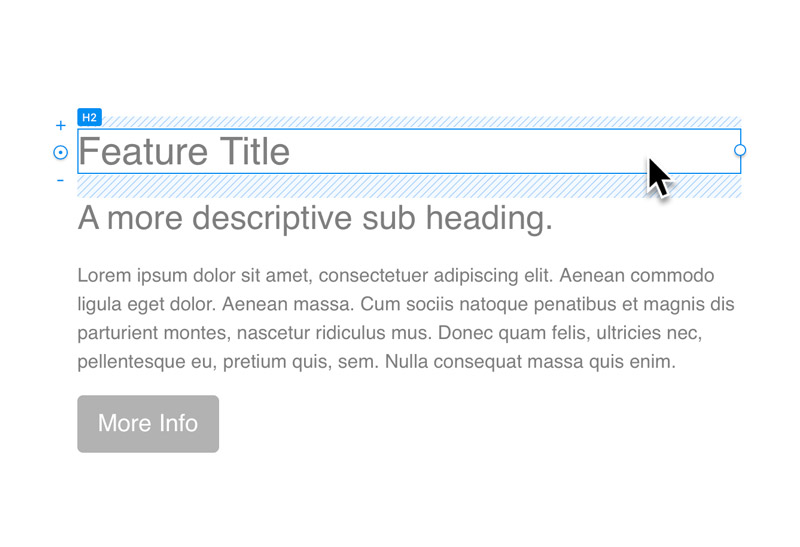
To edit the contents of a text Bric such as a paragraph or header, simply move the mouse cursor over the item you wish to edit on the design canvas and Left Click to select it. The text Bric will now display the blue active object marker.
Editing text content

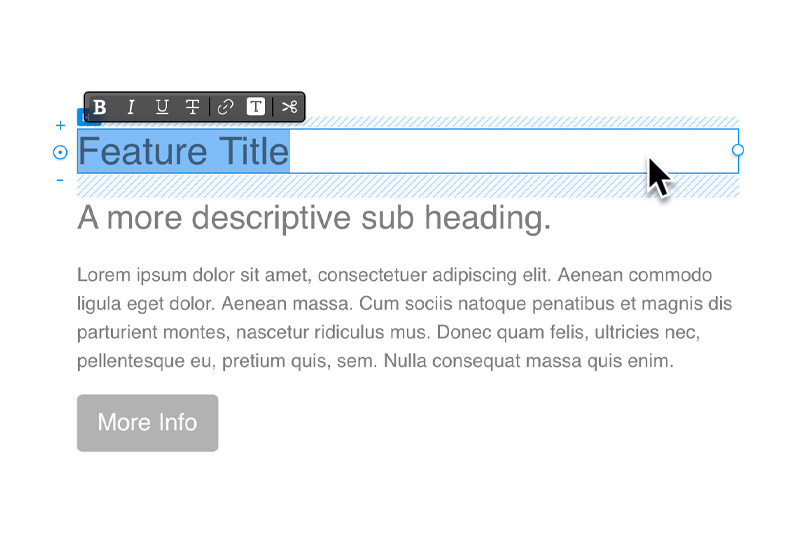
To edit the content within a text Bric, either hit the return key on your keyboard or give the text Bric a second click, this will cause the actual text content to become highlighted. This text Bric is now in edit mode and will accept input from your keyboard.

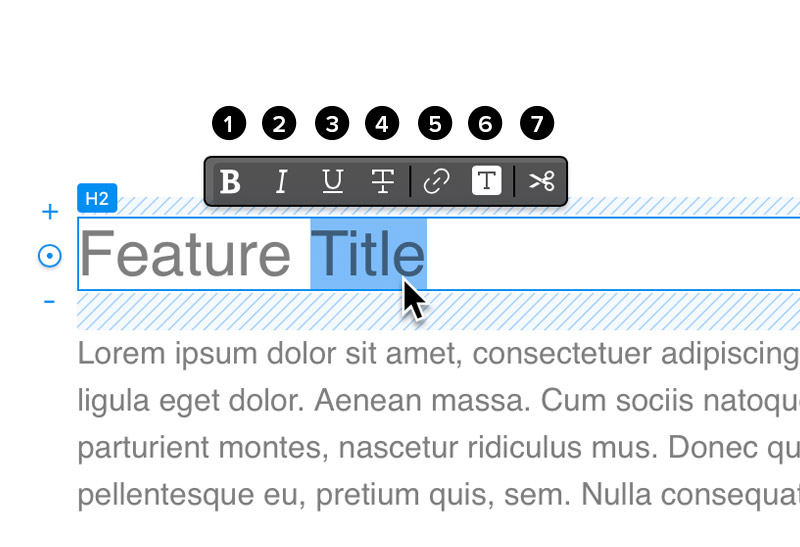
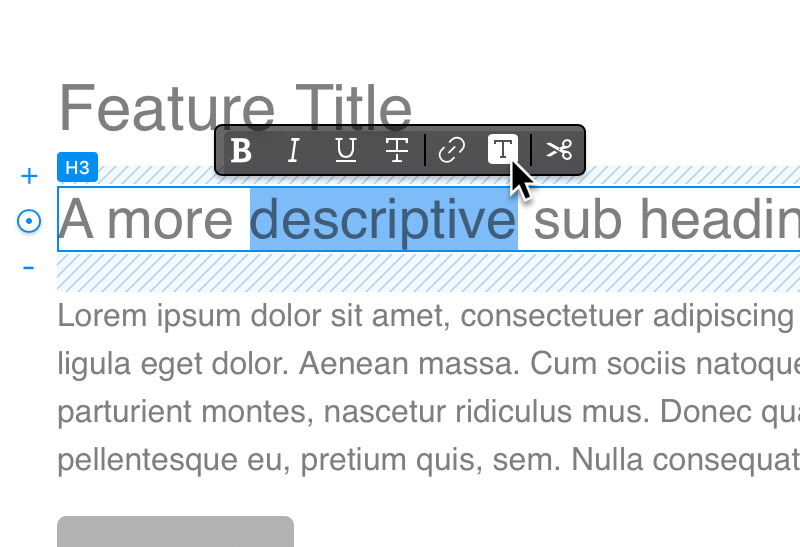
Basic Text Formatting

- Bold – Make selected text bold.
- Italic – Make selected text italic.
- Underline – Make selected text underlined.
-
Strikethrough – Give selected text a
strikethrough. - Create a Link – Make selected text a link.
- Wrap in Span – Wrap selected text in a span.
- Split at Selection – Split the text Bric contents into separate text Brics ⌘+S.
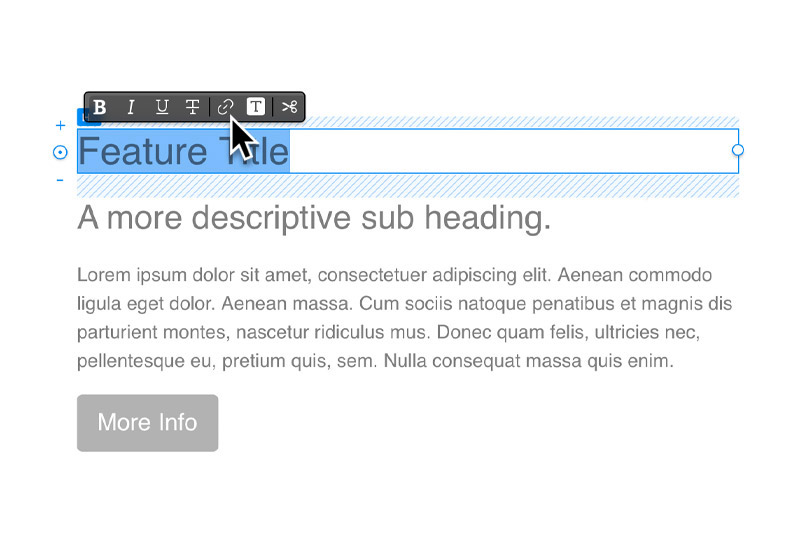
5. Create a Text Link
As well as adding links to your project using the link Bric, you can also turn areas of text such as Headers and Paragraphs into links.

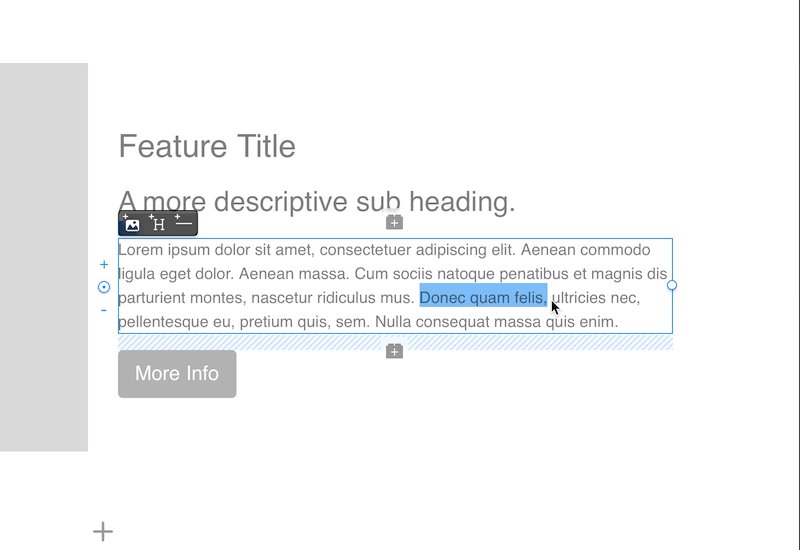
To create a link within a text Bric, first select the text by moving the mouse pointer over it and Left Clicking it.
Now the text is selected, hit the Return ⏎ key to make the text content within the text Bric editable. You should now be able to highlight a portion of the content.
6. Wrap in Span
How to style a single word

- First select the text Bric and hit the Return Key ⏎ to make its content editable or simply click the Bric a second time.
- Now highlight a word that you would like to style.
- Click the Wrap in Span button located within the text formatting controls.
- The highlighted text is now wrapped within a span tag that can be selected via the canvas or the layer tree. With the span selected it’s now possible to add a custom class to it enabling custom styling to be applied to the text content.
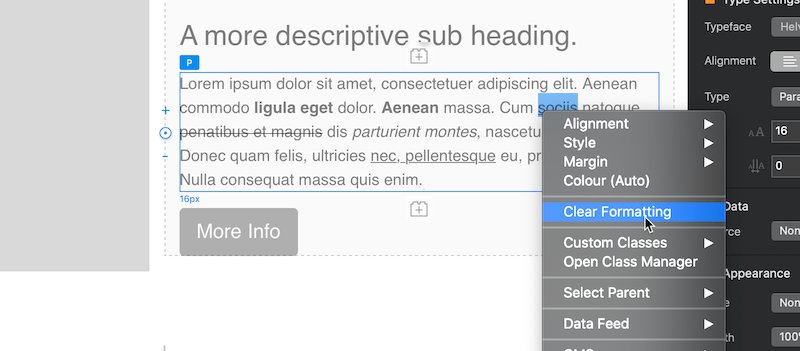
Clear Text Formatting
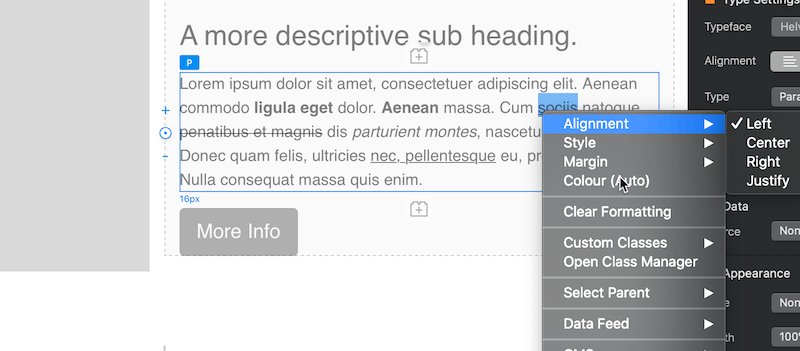
If you would like to delete all inline text formatting, simply Right Click the text Bric and then select Clear Formatting from the contextual menu.

Once you have an area of your text highlighted, navigate to the mini text formatting options. These are located at the top left of the selection marker or directly above the text selection. The last option is marked with a small link symbol, Left Click this button and your highlighted text will become a text link.
Please note: Now the text is a link you can assign an interaction to it.
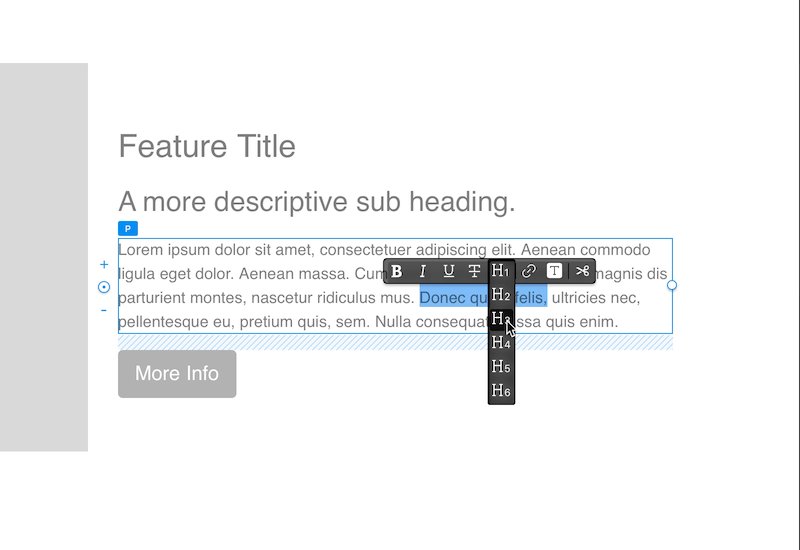
Selection to Header
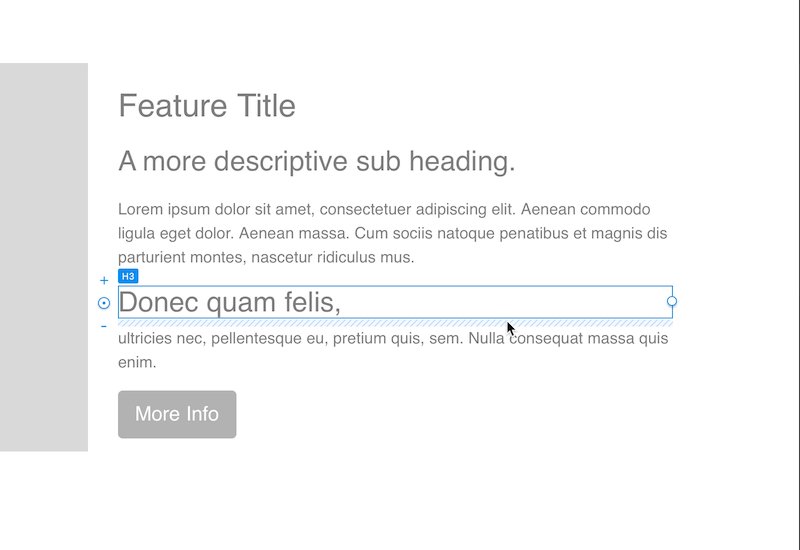
When you make a selection in a paragraph Bric an additional option will be shown in the floating toolbar. This option lets you convert a selected piece of text into a Header Bric.

To convert a text selection to a header, simply create a selection within the Text Bric and then click the button with the H symbol.
Text Heading Levels
If you don’t come from a web design background, you may find some of the terms and phrases used in Blocs confusing. A common point of confusion is surrounding text heading levels and why there are six different levels to choose from.
Understanding heading levels
Search engines such as Google use the headings to index the structure and content of your web pages. Level 1 headings should be used for main headings on your page (usually found at the top of your page), followed by level 2 sub-headings, then the less important level 3 headings are used throughout further down your page, and so on.
The lower the heading level the more important search engines treat them and the key words they contain.
Insert Items
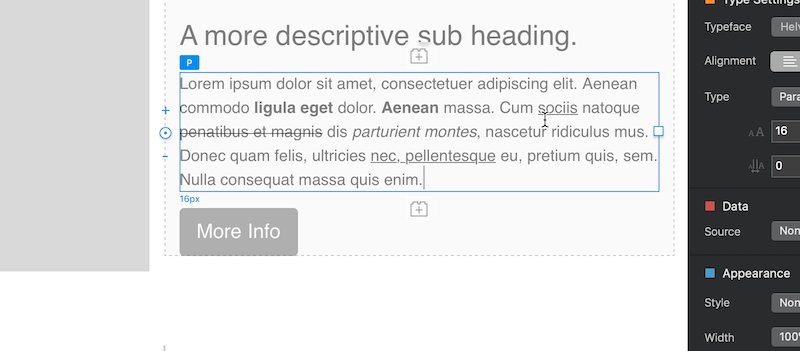
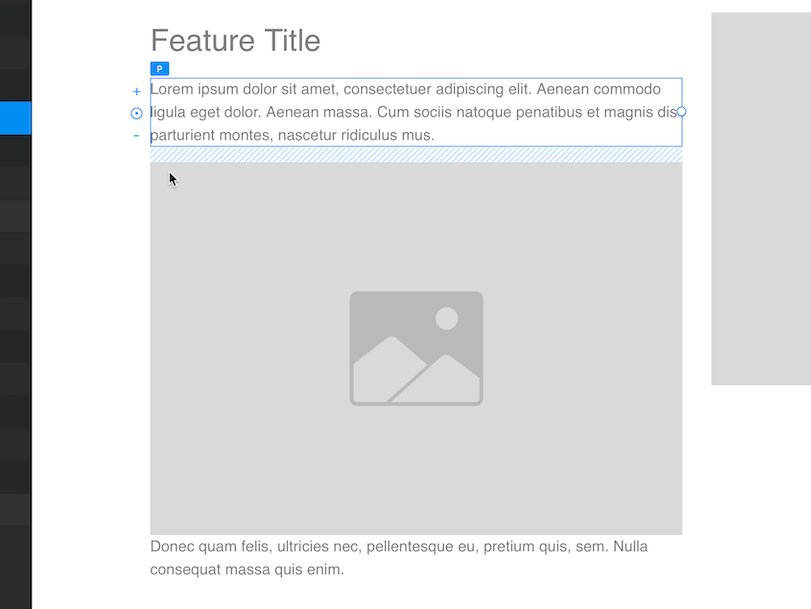
When a text Bric is selected, but has no content selection, the insert options will show at the top left corner of the selection marker. These options let you quickly insert headers, dividers and images at the location of the caret insertion point.

To insert an element into a text Bric, move the caret to a location within the text Bric content and click one of the insert buttons that appear at the top left corner of the text element selection marker. This process splits the text Bric at the point of the caret and inserts a new Bric between the newly halved text Brics.
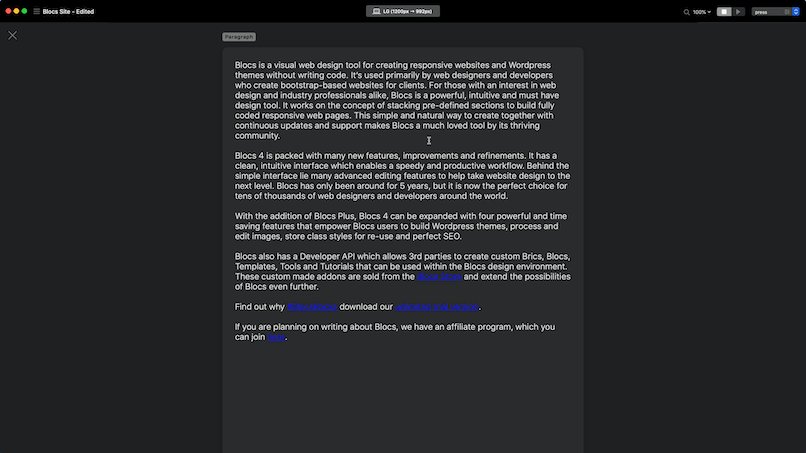
Edit in writer Mode
Writer Mode is designed to illuminate all of the interface elements found in Blocs that are not related to text editing, delivering a clean, distraction free, writing environment. If you are writing a Blog post or a lengthy piece of text on a web page, then Writer Mode will make the experience of writing content inside of Blocs a lot more enjoyable.

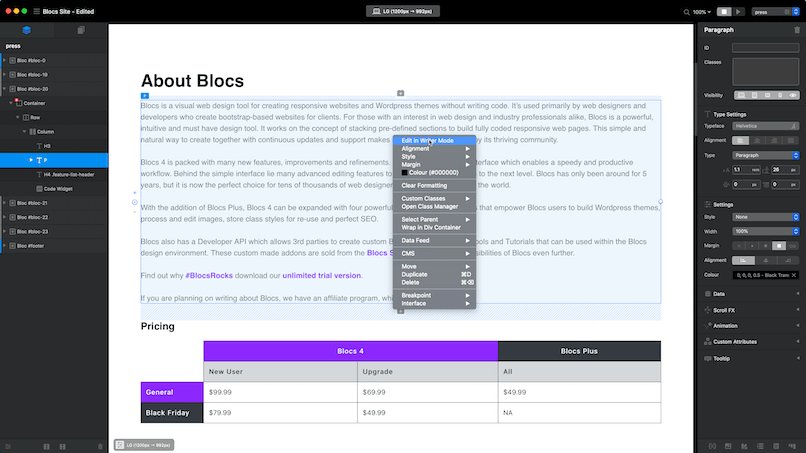
All text Brics can be edited inline on the design canvas or within Writer Mode. To begin editing the content of a text Bric in Writer Mode, simply right click it and select Edit in writer Mode from the contextual menu or alternatively toggle Writer Mode on and off using the keyboard shortcut ^W.